Diversity in Design
Website focused on providing resources, mentorship, and visibility for underrepresented individuals in UI/UX.
Problem
Underrepresented individuals in UI/UX often encounter obstacles such as imposter syndrome and barriers to accessing essential support and educational resources.
Solution
By providing mentorship and resources for underrepresented individuals in UI/UX, our users will be empowered with increased confidence, skills, and access to opportunities - effectively addressing systemic barriers and promoting a more inclusive UX community.
Tools
Figma
Figjam
Google Workspace
Trello
Team
Alex Tso
Emily McCluhan
Jasmine Gutierrez
Molly Mittal
Shaina Prasad
My Role
UX Researcher
UX Designer
Timeline
Total: 3 weeks
Research:
1 week
Design & Iteration:
2 weeks
Design Process
Research
For the initial research stage of this project we conducted interviews with individuals either in tech or pursuing a career in tech who were from underrepresented backgrounds. We had two user groups to consider for this assignment: mentor and mentee, and we needed to understand what both desired from this type of platform. We conducted a survey via google forms for the same demographic in order to gain both qualitative and quantitative data. We synthesized key findings into an affinity diagram, and saw a trend that access to both mentorship and better representation in tech were highly influential in career mobility for underrepresented people. We conducted both direct and indirect competitor analysis.
Ideation
Using Figma, we translated our first sketches into low-fidelity wireframes. Then we began building out clickable prototypes for usability testing.

Testing
We conducted two usability tests to check our users paths when creating a new account and when setting up a mentor profile.
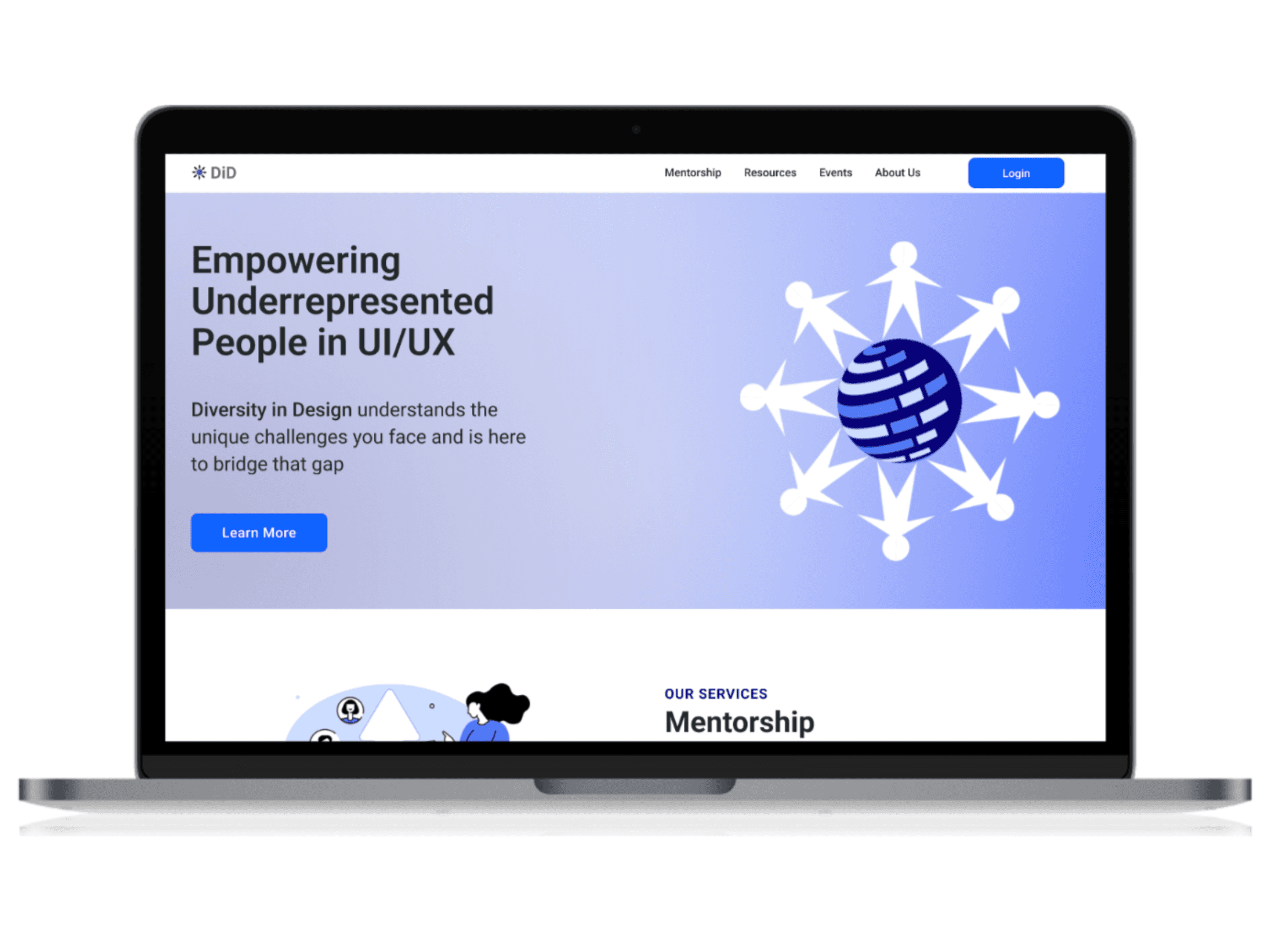
We found that while the onboarding was streamlined to user preferences, the homepage left the mission statement of the site unclear. We were able to catch this and conduct A/B testing on two different headings and mission statements before coming to a final design (pictured below) with copy that would be better understood by users.